Web VR Shopping Experience – Bringing VR Shopping to Everyone
Web VR Shopping Experience – Bringing VR Shopping to Everyone
Overview
Role:
A-frame Developer
Year:
2018
Objective:
The Web VR Shopping Experience project aimed to create a web-based virtual reality shopping platform that could run on any WebGL-enabled device. By leveraging 360° panorama images and A-frame, the platform was designed to provide an immersive yet lightweight VR shopping environment that could reach a broad audience, regardless of device or browser.
Technology:
A-frame
WebGL
360° panorama images
Web development tools
Collaborators:
A team of web developers, UX designer
The Challenge
Bringing VR shopping to a web platform that could run on any device with WebGL support was a unique challenge. Traditional VR platforms often require high-end hardware or native applications, but the goal here was to make VR accessible directly through the browser. This meant ensuring compatibility across devices and browsers, optimizing the platform’s performance, and providing a smooth, intuitive shopping experience for users.
Innovation and Vision
My vision for this project was to make VR shopping accessible to everyone. By leveraging A-frame for web-based VR, I aimed to create a seamless, immersive shopping environment that delivered more engaging experiences than traditional online stores. The platform was designed to run on any device, democratizing VR shopping for a wider audience.
Key Challenges
Compatibility: Ensuring the platform worked smoothly across various devices and browsers, all with different performance capabilities.
Performance: Balancing immersive VR elements while keeping the platform lightweight enough to run on lower-end devices.
User Interface: Designing an intuitive, user-friendly interface that worked in a VR environment and provided seamless shopping interactions.
Solutions
To address these challenges, we optimized the platform by:
Leveraging A-frame to create a lightweight yet immersive VR shopping experience using 360° panorama images. These images provided a rich, interactive environment without overloading the device’s resources.
Focusing on broad compatibility by testing the platform extensively across various devices and browsers, ensuring that performance remained smooth across different setups.
Designing an intuitive UI that was easy to navigate, with VR-specific interactions for product browsing, selection, and checkout.
System Design
Platform Compatibility
The platform was built using A-frame and was designed to work on any WebGL-enabled browser, ensuring that users could access the VR shopping experience on desktop, mobile, and even VR headsets. This allowed for broad accessibility without the need for specialized hardware or apps.
360° Panorama Images
To make the VR environment more immersive while maintaining performance across different devices, the platform used 360° panorama images. These images allowed users to browse through virtual stores and products in an engaging manner, while also keeping the experience lightweight.
User Interface Design
The UI was designed with simplicity and ease of use in mind. VR-specific navigation elements were integrated, allowing users to browse, select, and interact with products intuitively. This included gesture-based interactions and a seamless transition between product views and the virtual shopping cart.

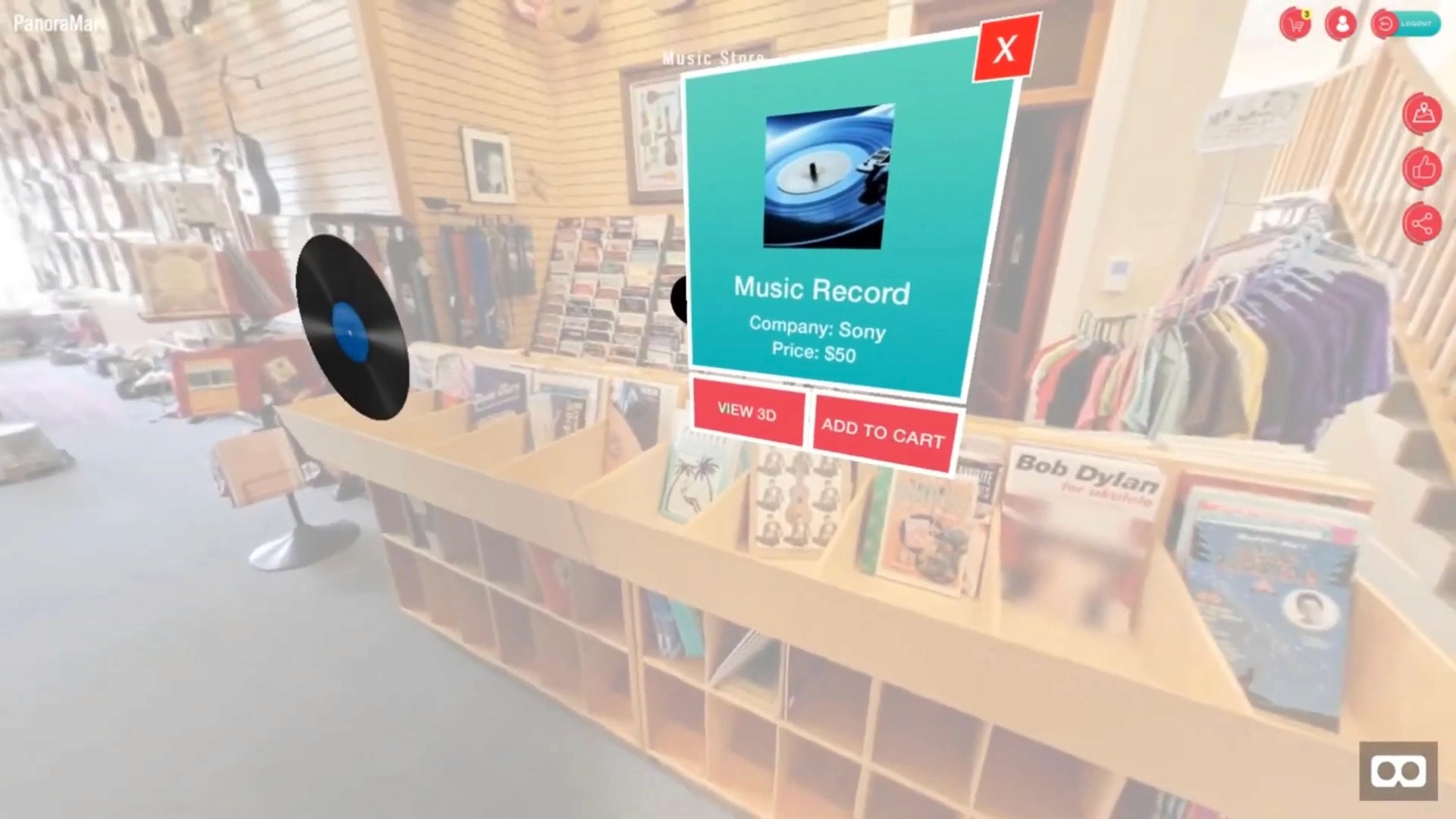
Interactive Shopping Features
The platform offered several interactive shopping features, including:
Product browsing: Users could explore products within the VR environment, rotating around to view different sections of the virtual store.
Detailed product views: By selecting a product, users could bring it into focus, view detailed descriptions, and inspect it closely.
Virtual shopping cart: Items could be added to a shopping cart, which followed the user through their journey until they were ready to check out.
Visual: Highlight the interactive shopping features, showing how users browse products and interact with the virtual cart.
Key Responsibilities
A-frame Development
As the A-frame Developer, I was responsible for building the VR environment, integrating 360° panorama images, and ensuring compatibility across devices. My focus was on optimizing performance, ensuring that the platform worked smoothly on a wide range of devices, from high-end VR setups to basic mobile phones.
Project Highlights
Broad Accessibility
The platform was accessible on any WebGL-enabled browser, allowing users to experience virtual reality shopping without needing dedicated hardware. This opened up the experience to a much wider audience than traditional VR platforms.
Immersive Shopping Experience
By using 360° panorama images, the platform provided an immersive, visually engaging shopping environment. Users could browse virtual stores and inspect products in a way that enhanced traditional online shopping.

User-Centric Design
The focus on a user-centric design ensured that the VR shopping platform was easy to navigate and enjoyable to use. Feedback from user testing indicated that the experience was intuitive, smooth, and engaging.
Conclusion
The Web VR Shopping Experience successfully demonstrated how web-based VR platforms can provide immersive shopping experiences that are accessible to a wide audience. The project highlighted the importance of performance optimization and designing user-friendly VR interfaces.
Learnings
Throughout the project, I gained valuable experience in optimizing web-based VR environments, balancing performance and immersion, and understanding the role of continuous user feedback in improving the user experience.
Future Enhancements
Looking ahead, potential future improvements could include:
Integrating advanced interaction methods, such as voice commands or gesture recognition.
Expanding the platform’s product catalog and interactive features to cover more shopping categories.
Further optimizing the platform for emerging web technologies and VR devices.